Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub
Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub

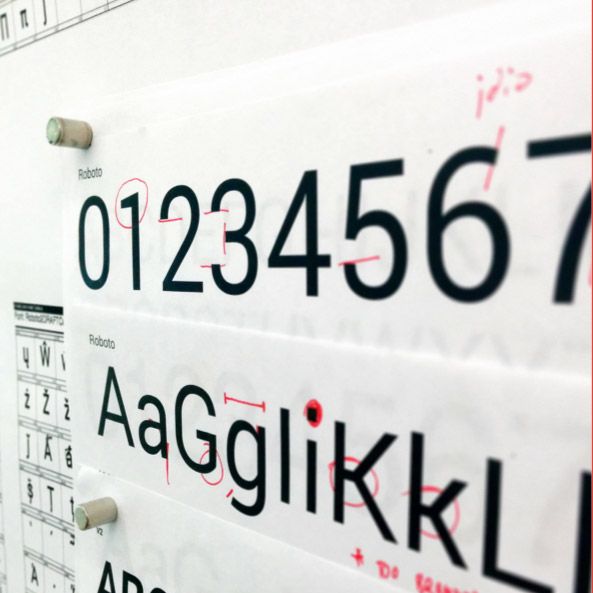
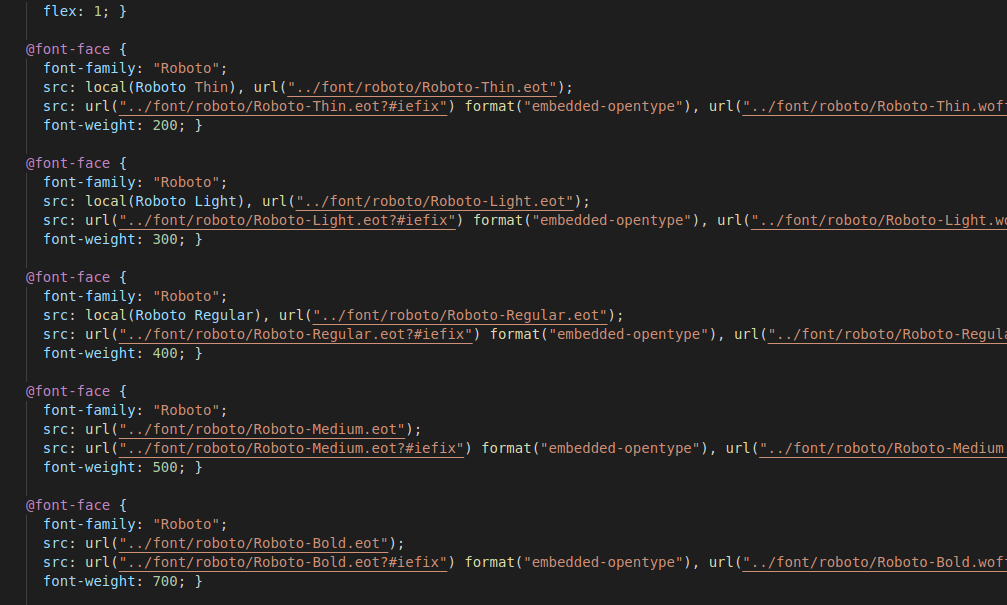
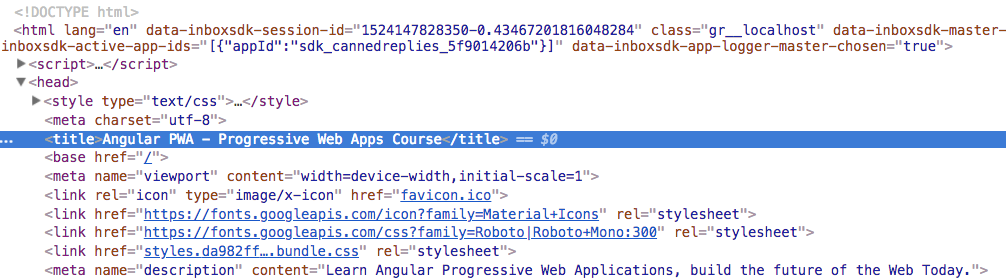
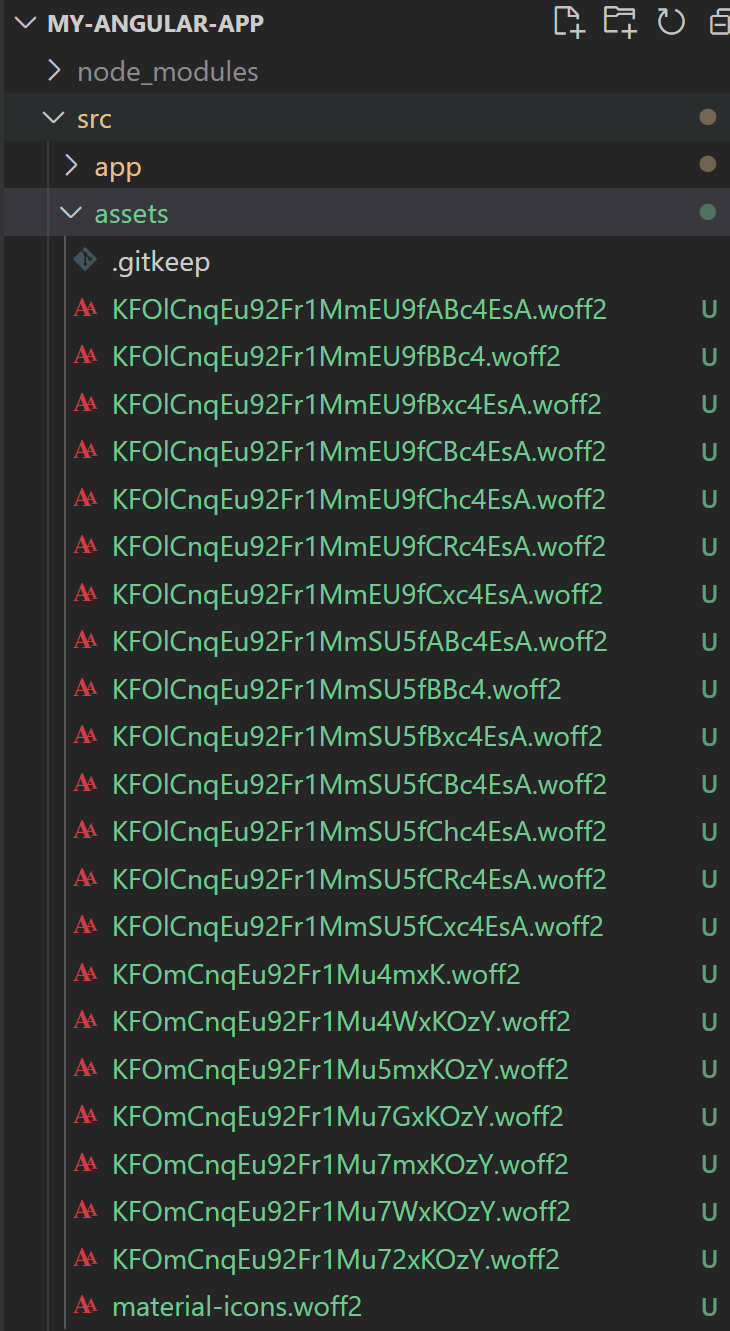
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

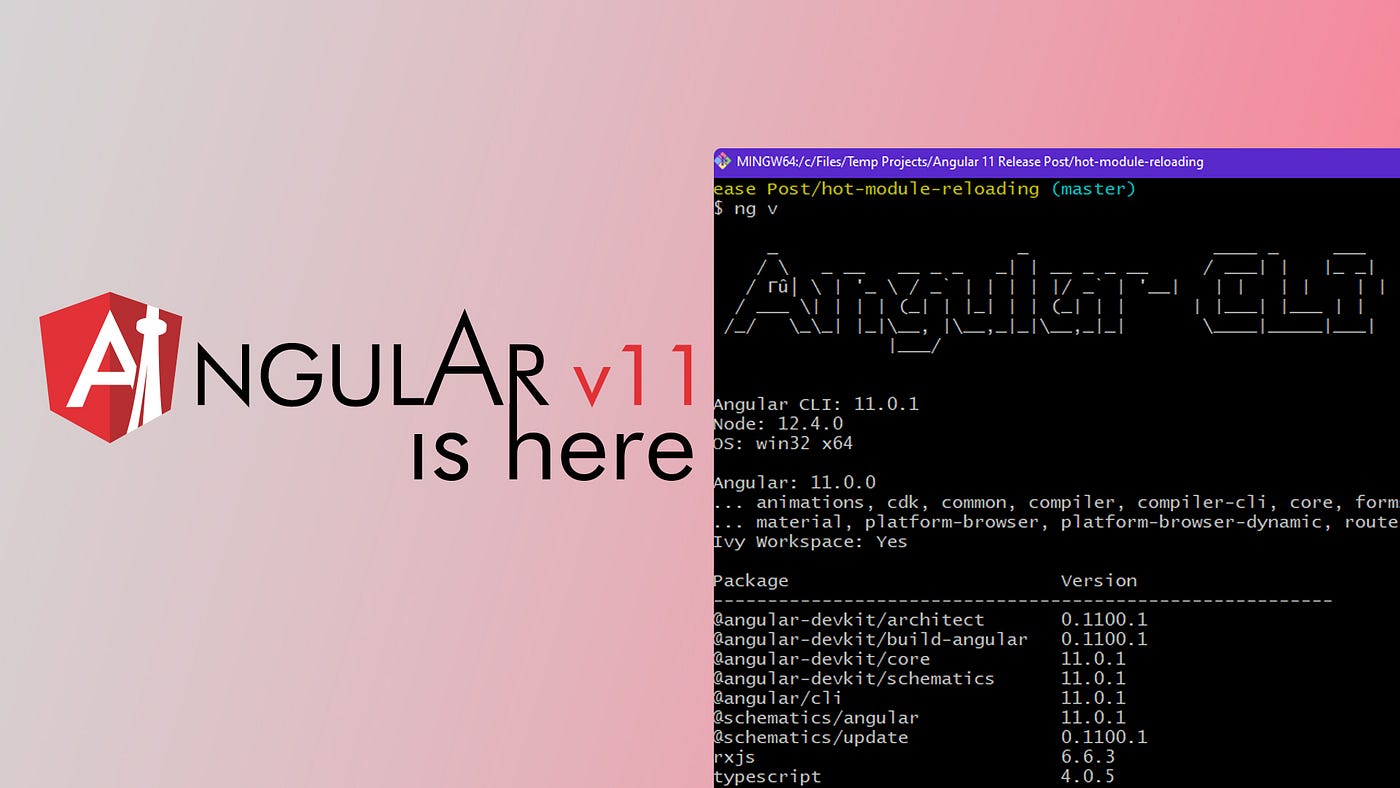
Angular Version 11 Is Out!. Let's Carefully Analyze The New… | by Nicholas Namusanga | JavaScript in Plain English

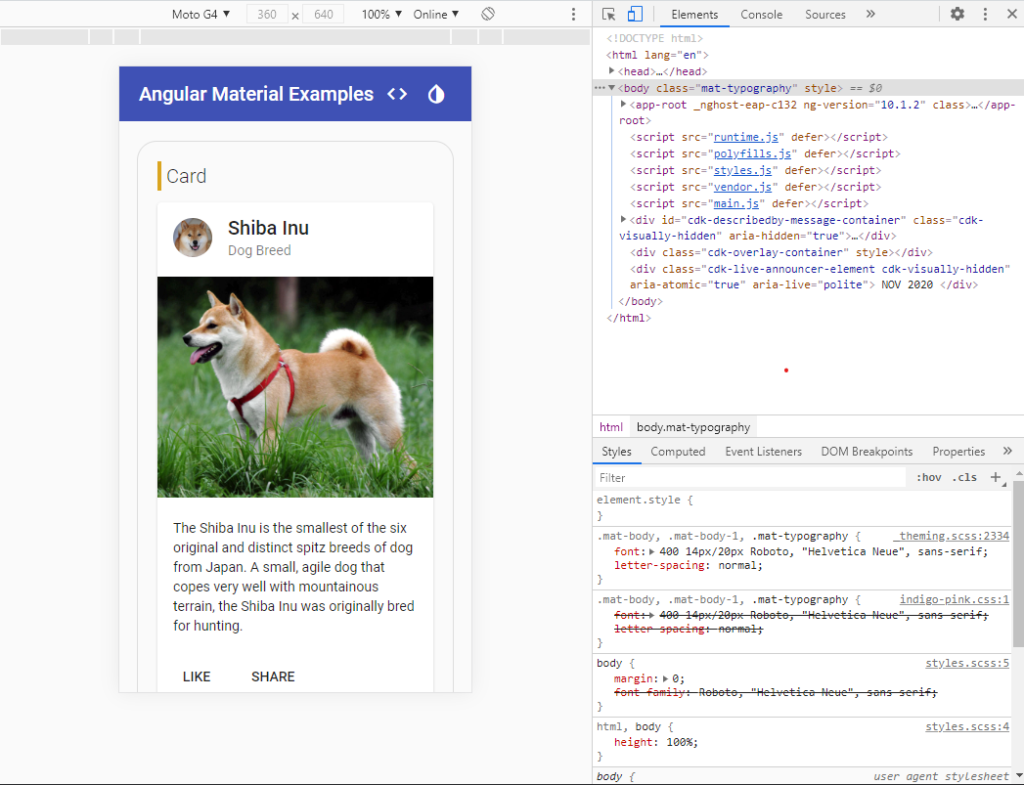
html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow

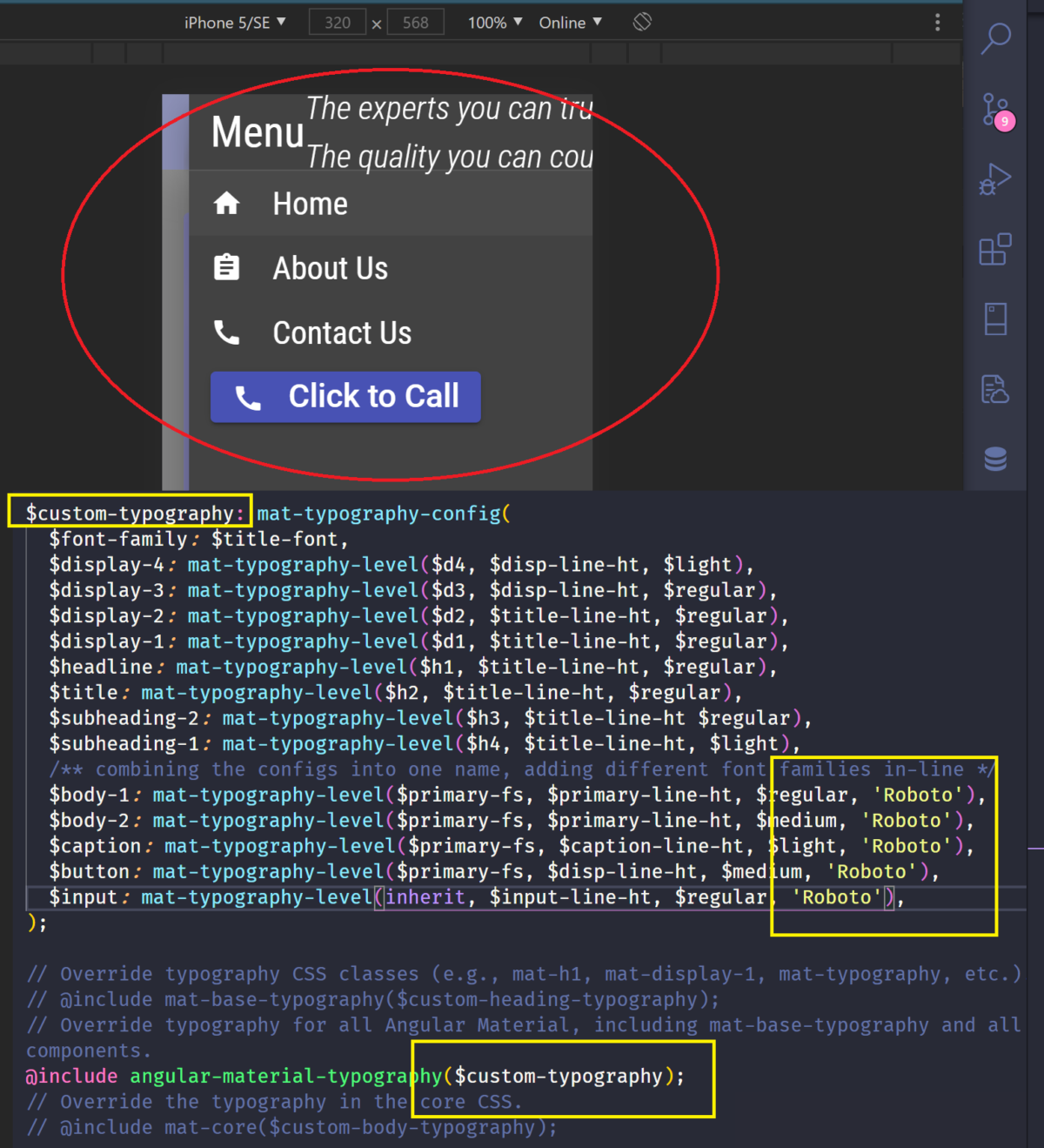
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium